Vertical Separator
VerticalSeparator call reference
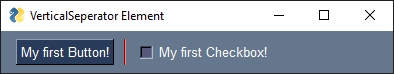
Draws a vertical line between elements.
layout = [[sg.Button('My first Button!'), sg.VerticalSeparator(color='red'), sg.Checkbox('My first Checkbox!')]]

Events
No events are generated.
Values Dictionary
No entry will be in the values dictionary.
Height
The one area that's the most confusing about the VerticalSeperator element is in how to get the line to span more than 1 row. The answer is that rather than trying to make the VerticalSeperator span more than 1 row, you instead make more than 1 row into 1 row by using a Column element.
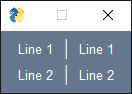
Here is a layout with 2 rows and thus will have a vertical line that's broken.
layout = [ [sg.Text('Line 1'), sg.VerticalSeparator(), sg.Text('Line 1')],
[sg.Text('Line 2'), sg.VerticalSeparator(), sg.Text('Line 2')]]

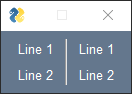
By turning the 2 rows into 1, using Column elements, then you can have a single vertical line that's 2 rows in height.
col1 = sg.Column([[sg.Text('Line 1')],
[sg.Text('Line 2')]], pad=0)
col2 = sg.Column([[sg.Text('Line 1')],
[sg.Text('Line 2')]], pad=0)
layout = [[col1, sg.VerticalSeparator(), col2]]